Hello 👋 I'm Eric, a multidisciplinary design leader with over 11 years of experience.
I'm passionate about creating memorable products rooted in data and customer insights, fostering collaboration between cross-functional teams, and building a strong product culture from the ground up.

Selected Work

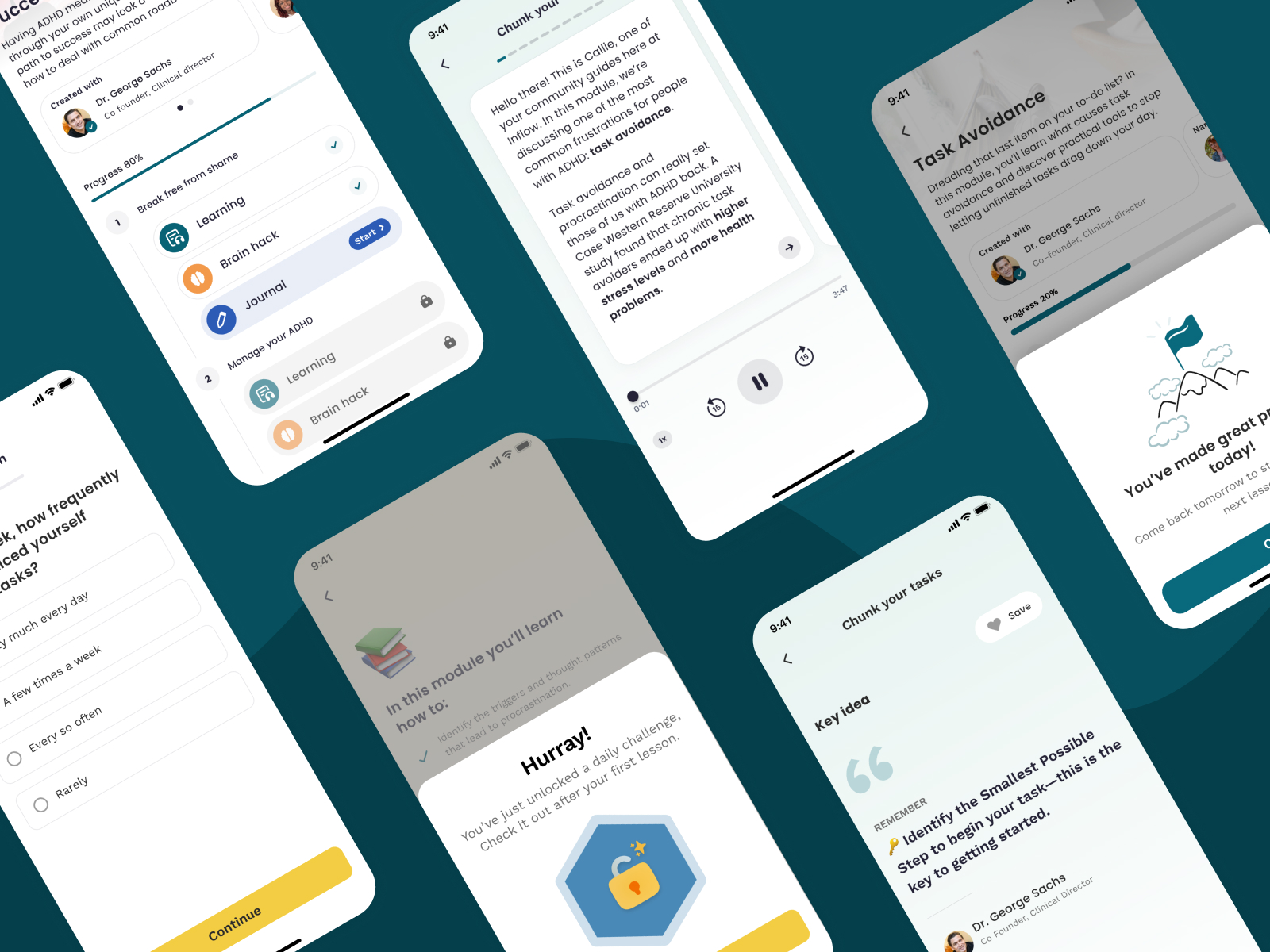
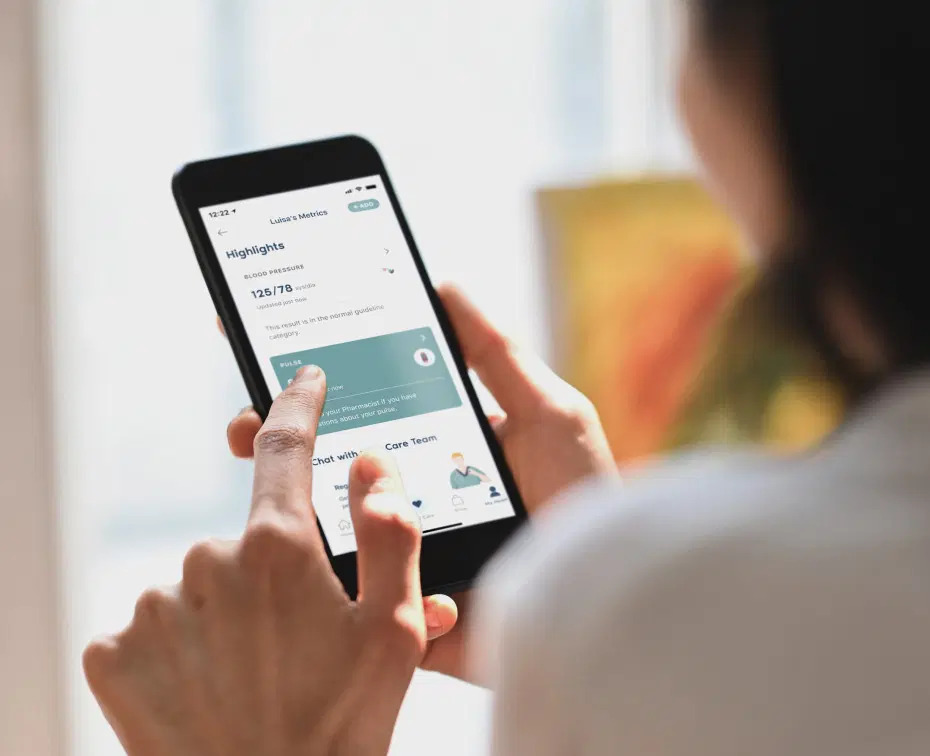
Eric is the Head of Product Design at Maple, providing millions of Canadians access to health care from the comfort of their home. Along the way, he loves tackling challenging problems head-on and translating complexity into something meaningful that empowers people to do great things. Eric has built mobile and web products reaching millions of customers, with clients and in various in-house design roles across the retail, consumer health & wellness, and fintech industries.
Aside from this role, he is also an active design mentor in the ADPList community and conference curator for the DesignConf conference; bringing together researchers, designers and product people to listen, learn and discuss all things Design & Research.
In addition, Eric is a proud father of two 👦🏻👧🏻 including a fur baby 🐕, a lifelong learner 📖, playlist curator 🎶 and overall curious human.
Skills
- User Research
- Qualitative research
- Problem & solution validation
- Competitive analysis
- Usability testing
- Research Ops
- User Experience Design
- Workshop facilitation
- Hypothesis-driven Design
- High-fidelity prototyping
- Accessibility
- Interaction design
- Scaling Design Systems
- Leadership
- Growing diverse and thriving design teams
- Influencing product vision & strategy
- Fostering career growth
- Mentorship and skill development
- Defining personal, team, and department OKRs
Let's build something cool together 👋
Get in touch if you would like to grab a coffee, chat, or just say Hi!